Get Started
In this article, we help you to install and activate the Shella Shopify theme and recommended apps.
Install theme
Download the theme package from themeforest.net
You can purchase the theme here
Unzip the downloaded file and find the theme's zip file inside
Log in to your Shopify store
Navigate to themes. Store Admin -> Online Store -> Themes
Upload theme
Publish theme
Video manual. How to install the Shella theme.
Activate theme
You should activate your theme copy. Please check Theme settings -> License documentation page for more details.
A regular theme license allows you to use a theme at one store. If you want to use the theme for more stores, you should purchase a new license.
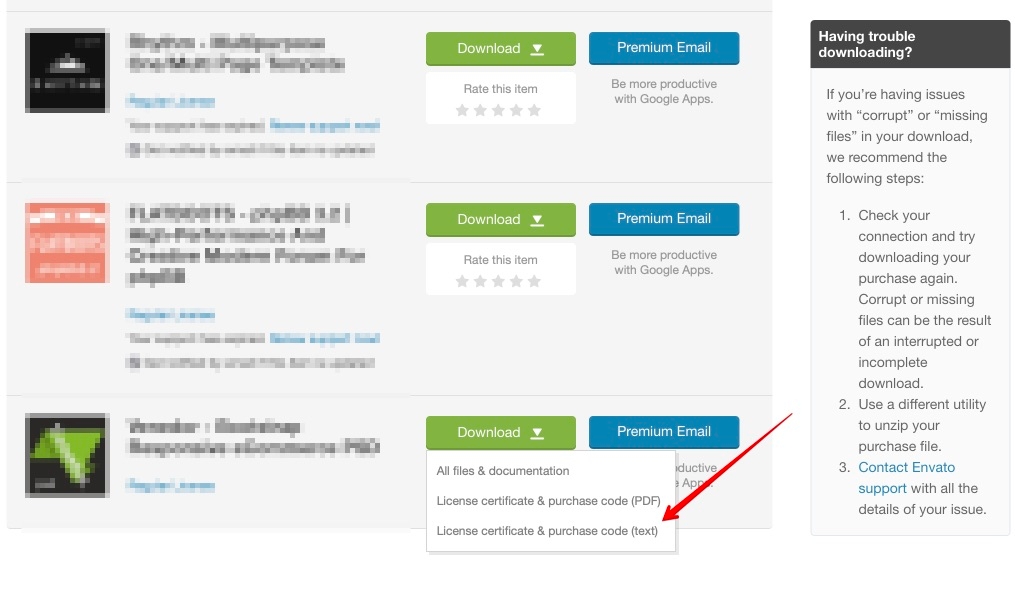
1. Download the Txt file with the theme purchase code from your themeforest.net account Download the purchase code.

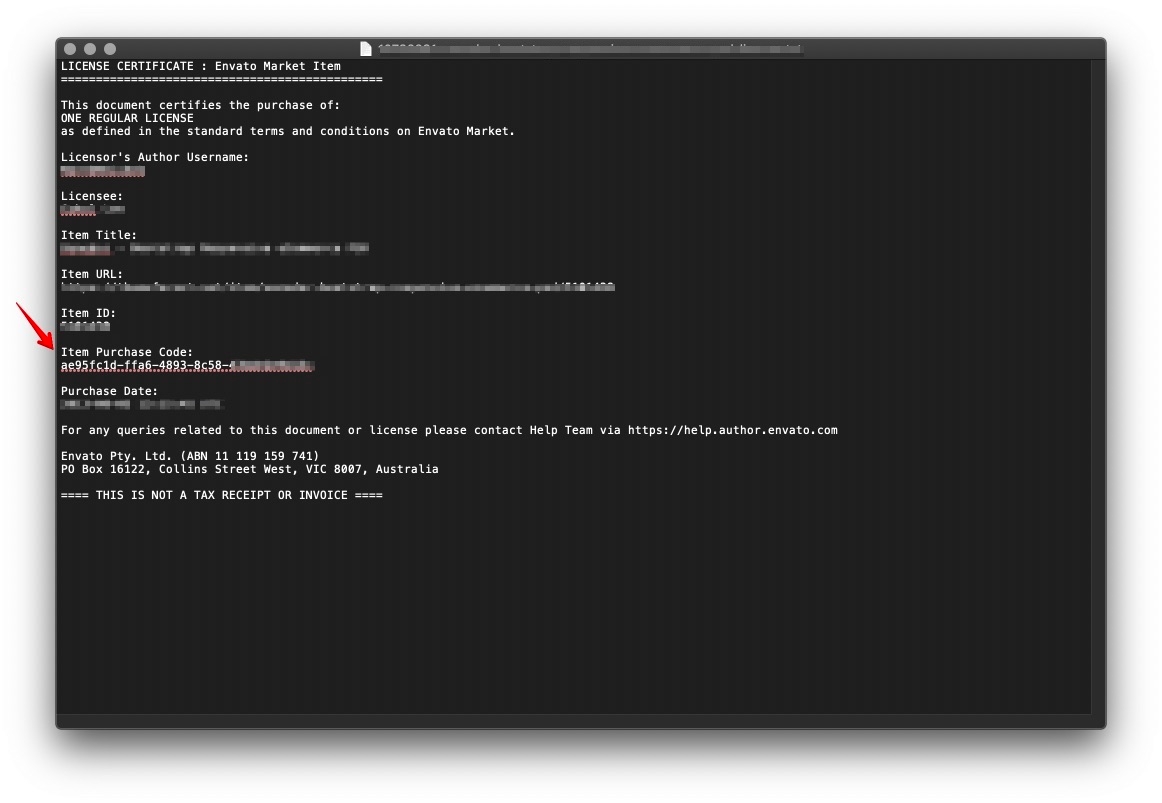
2. Find your purchase code.

3. Paste it to theme settings at Online store -> Themes -> Customize -> Theme settings -> License -> Purchase code.

4. Save theme settings.
Envato Market Help Page
If you can't find a purchase code on your Themeforest account, please check Where Is My Purchase Code? help page for more details.
Update theme
Usually, the theme files are edited by webmasters or apps. Major theme updates include a lot of changes. That is why it is not an easy task to update the theme.
All the theme versions are tested before release. An update to the latest version is not obligatory. You may stay with your current version.
You can review the change log on the Themeforest description page.
If you have a highly customized store or want to install a major theme update, I recommend starting from scratch. Please note, a major update is from version 1 to version 3, or from version 2 to version 3. A minor update is from version 3.1.x to 3.3.x. A bugfix update is from 3.3.1 to 3.3.4.
The following update process is good for minor and bug-fix updates.
The update process is similar to the installation process, with additional steps - export/import theme settings.
Duplicate your current theme under Online Store -> Themes, choose a theme, and press the dotted [...] button next to “Customize”. Then hit the “Duplicate”.
This is a backup copy in case something goes wrong.
Upload the latest theme version to your store. Check the Install theme for more details.
Navigate to Shopify Admin -> Apps -> ExIm app -> Theme settings. In the section “Export”, select the theme to export theme settings:

4. In the “Import” section, select the destination theme to import the downloaded theme settings -> press “Add file” -> select the exported Archive -> press “Import theme settings”:

5. Check app configuration. Perform installation steps if needed.
6. Apply custom code changes. If your store has it.
Video manual. How to update the theme
Install apps
The Shella theme is compatible with all popular apps.
If you have an issue with app installation or app usage, please contact its support first.
If app support has questions about theme files, they can email questions to support@mpthemes.net
Here is the list of recommended apps
Important! The Basic Wishlist app is unavailable for use now due to Shopify updates! Use any app from the Shopify App Store that provides the desired functionality.
Basic Wishlist (free, optional, Wishlist/Compare)
Go to the Shopify App Store and Install the Basic Wishlist app
Apply general configurations to use the app.
Shopify Search & Discovery app (free, optional, filtering)
Go to Shopify Admin -> Apps -> Search & Discovery app.
Apply general configurations to use the app.
Shopify Translate & Adapt app (free, optional, multi-language)
Go to the Shopify App Store and Install the Translate & Adapt app
Apply general configurations to use the app.
Weglot Translate (paid, optional, multi-language)
Go to the Shopify App Store Install the Weglot Translate app
Press the “Add app” button and proceed with the general app installation procedure.
Use a Promo Code: LUKWG20
ExIm (free, optional, import demo data)
Go to the Shopify App Store and Install the ExIm app
Press the “Add app” button and proceed with the general app installation procedure.
Find demo data inside the theme package in
demo-datafolder.
To use the ExIm app for free, add the theme purchase code in Apps -> ExIm app -> Coupon -> Coupon code. For how to find the purchase code, you can find here.

JivoChat (paid, optional)
Go to page jivochat.com
Sign up
Use the code “MPTHEMES” to get the 15% discount.
Growave (paid, optional)
Follow the link below and get an extended 30-day free trial.
Go to page growave.io
Sign up
PageFly (paid, optional)
Follow the link below and get 20% off any paid plan.
Go to page pagefly.io
Sign up
Metafields Guru (free, optional, labels, countdown, size chart)
Go to Shopify App Store Metafields Guru app
Press the “Add app” button and proceed with the general app installation procedure.
Check meta fields supported by the Shella theme.
Theme structure
In this section, you will find general information on the theme structure. How to organize theme options and sections.
Theme package
When you download the ZIP file from Themeforest, don't upload it to the Shopify store. You have to unzip it, find the theme ZIP file inside, and follow the installation steps.
The theme package includes
/themeforest-shella-***-theme.zip
/!-start-here.html/!-upload_me_Shella_theme_X.Y.Z.zip/demo-data//user-manual/
File/Folder
Purpose
/!-start-here.html
Read me file with quick start information.
/!-upload_me_Shella_theme_X.Y.Z.zip
Theme ZIP file. Upload this file to your Shopify store.
/demo-data/
Demo data from our demo store. It includes Pages, Blog posts and Theme settings. You can import demo data using ExIm app. Check install theme article for more details.
/user-manual/
index.html file with redirect to online user manual. You are reading it right now.
Theme Settings
Online Store -> Themes -> Customize -> Theme settings - this is the first location where you should look for theme options.
Here you can change the general theme setting, which applies to all store pages.
Logo, Typography, Colors, Layout, etc. All options have a description and should be clear to you. If you don't find the needed option, try searching in sections.
Check the Editing theme settings Shopify help page for more information about the theme settings customizer.
Dynamic sections
These sections are available on almost all pages. You can build a unique webpage for your store using dynamic sections.
Online Store -> Themes -> Customize -> Sections -> Template-> Add section to add a new section. You can also delete dynamic sections and change their position.
The Shella theme includes many dynamic sections like Product carousel, Collections, One Product, Brands carousel, Article carousel, and Builder.
The Builder section is the most powerful. It has many block types. You can set a custom width per block in Banners (Promo boxes), Sliders, Instagram, etc.
Static sections
These sections are used for mandatory, static elements. Static sections may be global and available on all store pages, like Header, Footer, Popup, etc.
You can change section options at Online Store -> Themes -> Customize -> Sections. You can remove static sections.
Page sections
The hardest thing is to find sections. They are unique per product page. You should first navigate to the needed page to see the static sections available for this page.
For example, 'Product Page' and 'Related products carousel' sections for product pages. 'Sidebar' and 'Head' sections for collection pages.
Please note, the list of sections in the Sections tab will be different depending on the current page. You can navigate to a needed page via store preview or using the Shopify page type switcher. Please check the Editing theme settings on the Shopify help page for more details.
Demo content
The theme package includes theme settings, pages, and blog posts from our demo stores. You can find it at demo-data folder in the theme package.
You can import the demo content using the ExIm app.
Please note that you have to add your products and collections, configure navigation menus, and upload banner images by yourself. Images are not included in the theme package.
Last updated