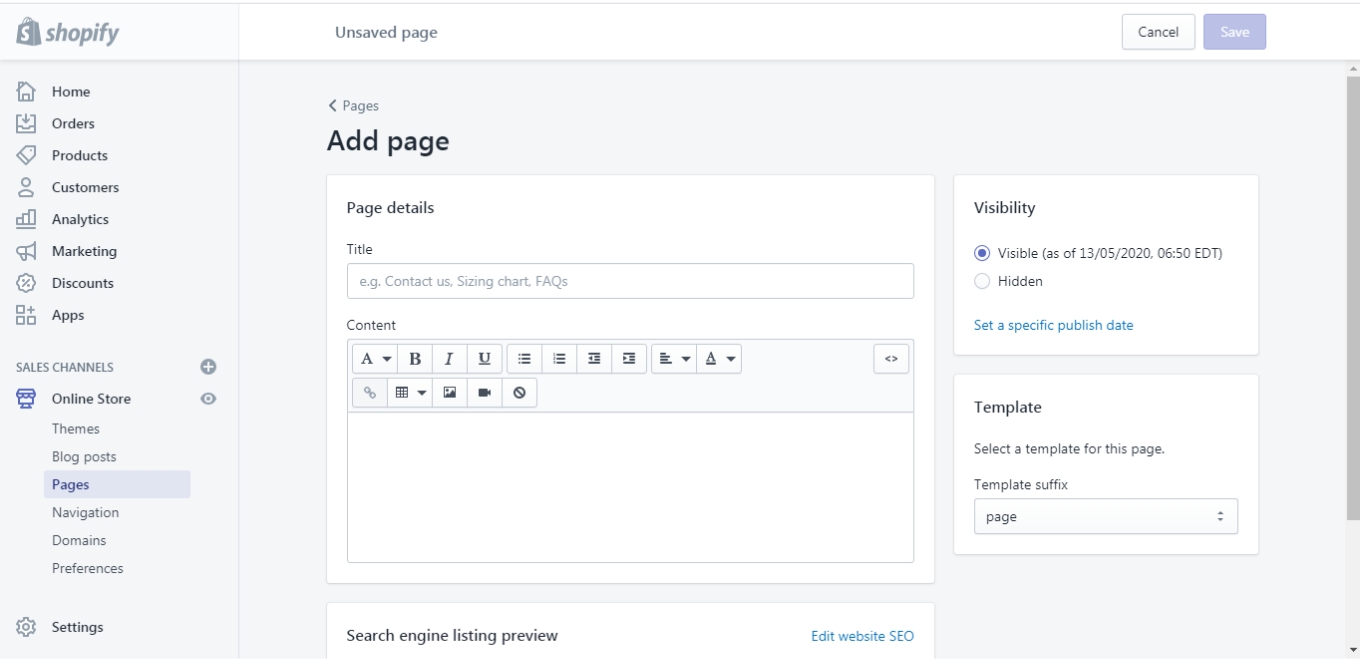
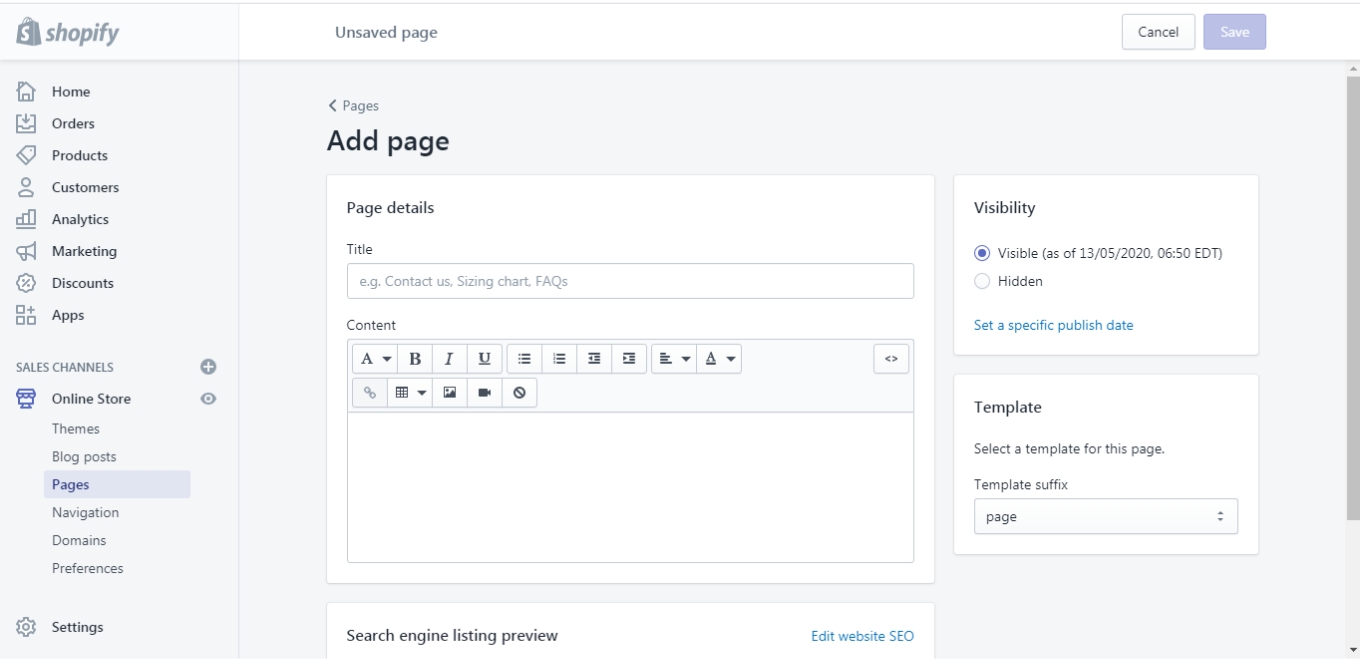
How to add and edit a Page
You might have already noticed, that pretty often you need to “Select a page” for some content. Where to get these pages from and how to edit them will be explained in this section.



Last updated
You might have already noticed, that pretty often you need to “Select a page” for some content. Where to get these pages from and how to edit them will be explained in this section.



Last updated